Connecting a Lambda Function to AWS API Gateway
This is two part post. Please see part one.
-
Part 2 AWS API Gateway (This post.)
Setup the Lambda Function
In the last AWS post, we created a Lambda Function that could add an entry to a DynamoDB table.
This time we will connect that Lambda Function with API Gateway. For details on how to create a function, please see the previous post.
First, I’ll change the Lambda Function to accept incoming parameters in the event and use uniqid to create a new id for each new animal. This is what the Lambda Function we use will look like. (./animal.js will be the same as in my previous blog post.)
// index.js
const AnimalModel = require("./animal.js");
const uniqid = require("uniqid");
const handler = async (event) => {
const animal = new AnimalModel({
id: uniqid(),
name: event.name,
species: event.species
})
const resp = await animal.save();
console.log(resp)
const response = {
statusCode: 200,
body: JSON.stringify("Hello from " + resp.name + " the " + resp.species),
};
return response;
};
module.exports = { handler };
After making the changes, we will need to update our node_modules and upload a new zip file of our project to the cloud.
$ npm i uniqid
$ rm lambda.zip
$ zip -r lambda.zip . -x lamnda.zip
$ aws lambda update-function-code --function-name addToCityZoo --zip-file fileb://lambda.zip
Note that the Lambda Function takes a payload. Now we can test the function with a payload.
$ aws lambda invoke \
--function-name addToCityZoo \
--payload '{"name": "Gary", "species": "crocodile"}' \
--invocation-type RequestResponse \
--cli-binary-format raw-in-base64-out \
/dev/stdout
The return value should look like this, and there should be a new entry in your DynamoDB table.
{"statusCode":200,"body":"\"Hello from Billy the crocodile\""}
Once this works, we can set up the API Gateway for our Lambda Function.
Setting up the API Gateway
We will go to the AWS Console to set up the API Gateway. I’ll show screenshots of how to do this.
Build a REST API
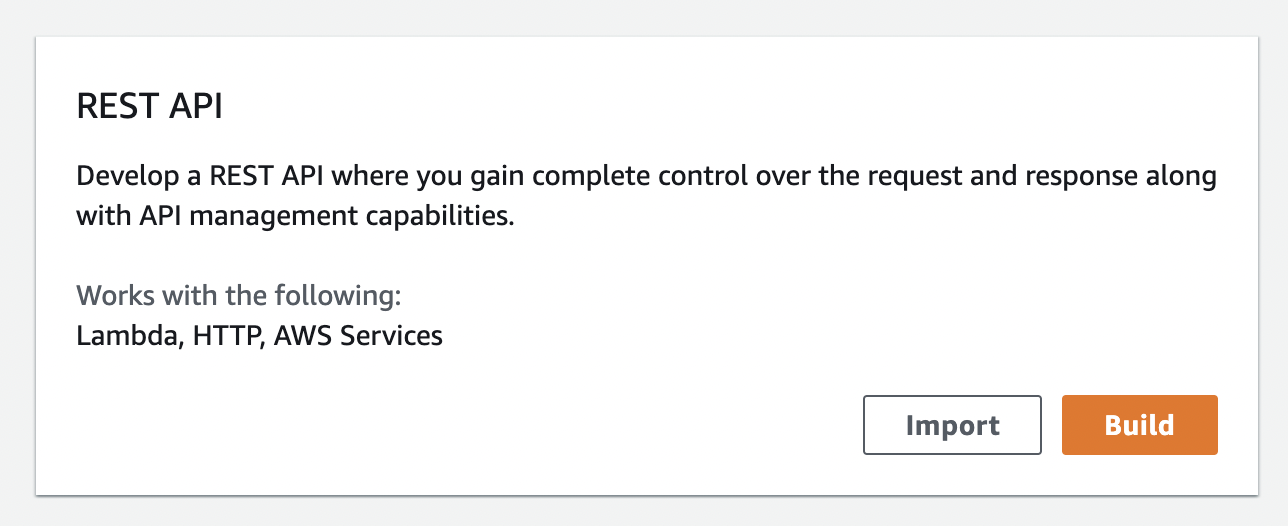
First, navigate to API Gateway and scroll down to find “Build REST API”
 Build Rest API
Build Rest API
Create API
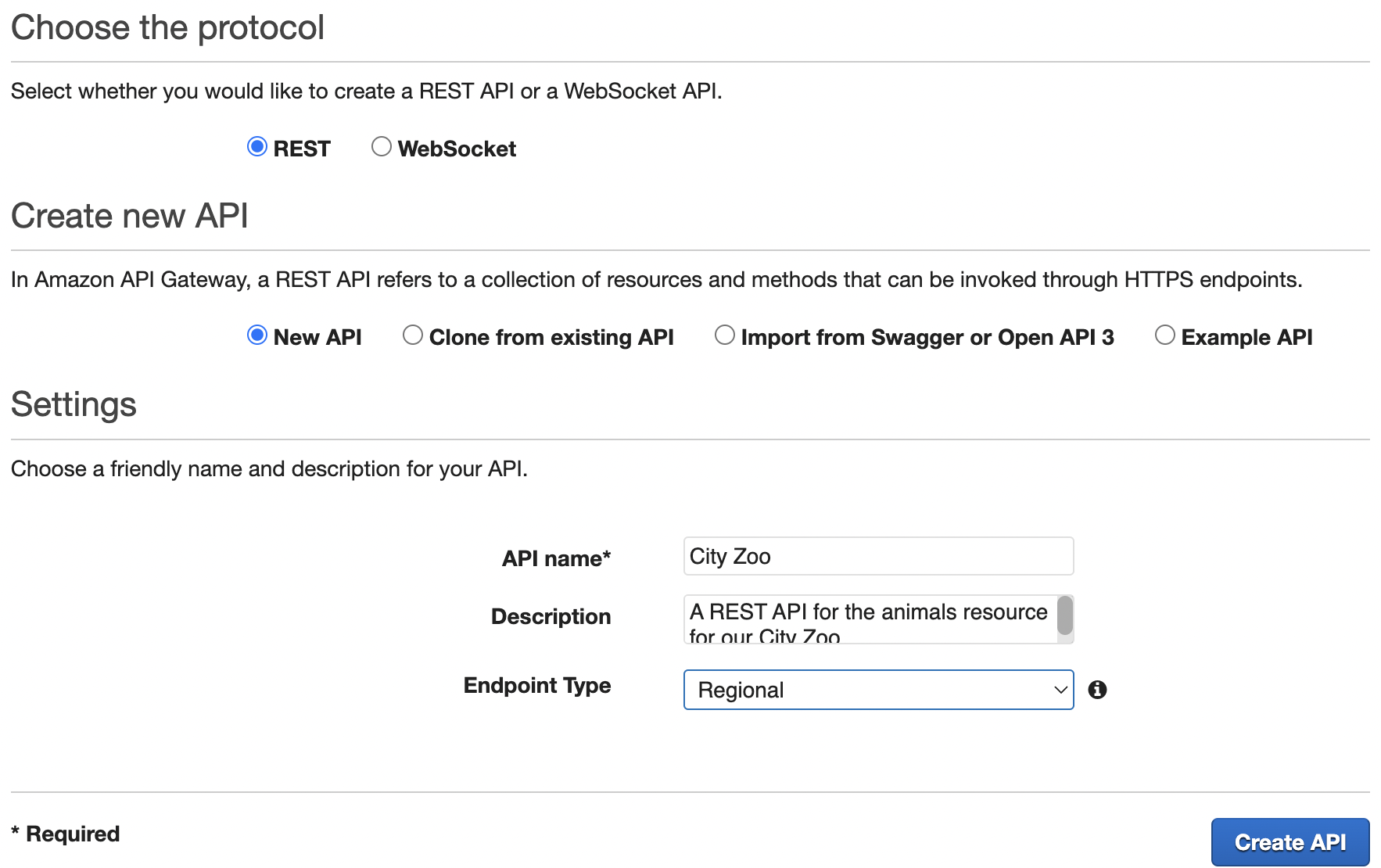
Finish creating the REST API and name it.
 Create API
Create API
Create a Resource
Create a resource. We will call it animals to hold animals for our zoo.
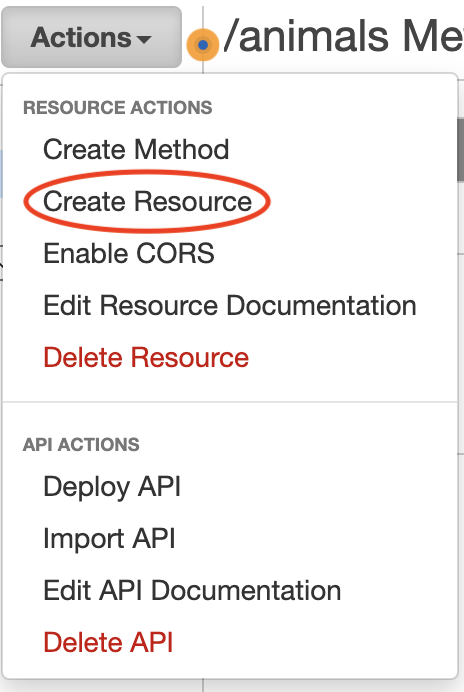
Use the Actions Menu Button to Create Resource.
 Action Menu
Action Menu
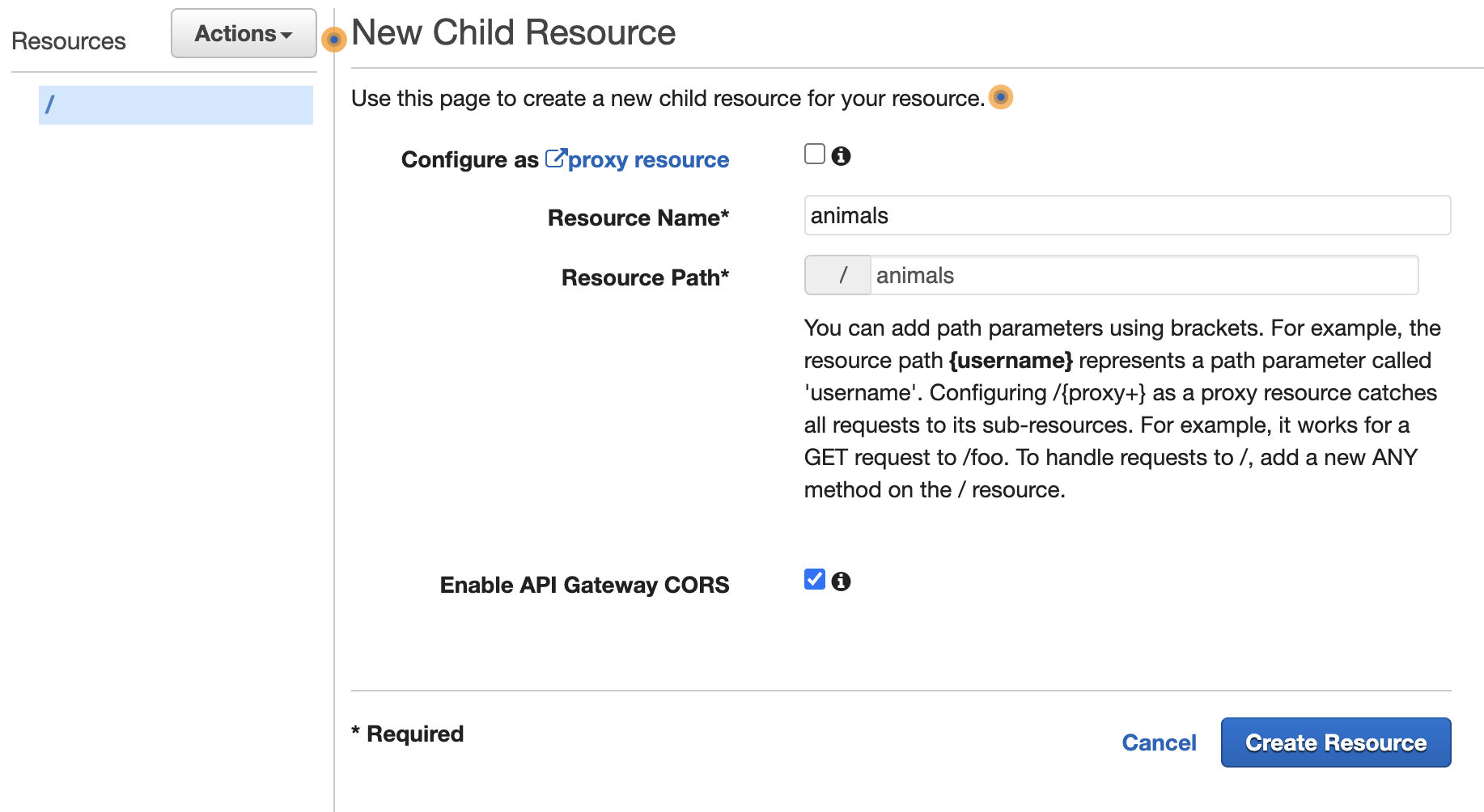
Then finish creating the resource.
 Create Resource
Create Resource
Method
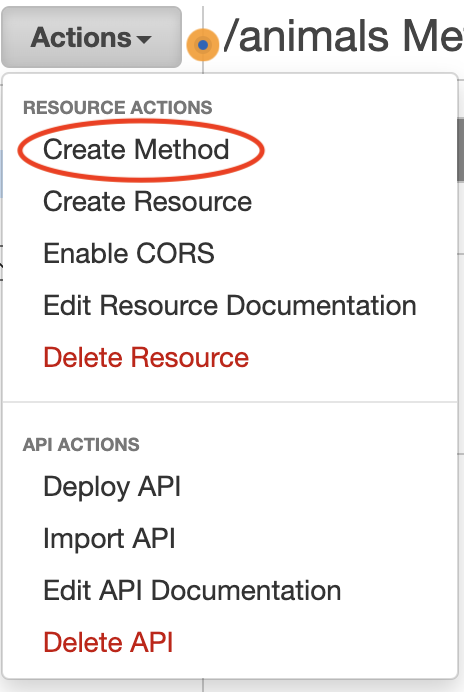
To create a METHOD for the resource, click on the animals resource, then click on Actions again and select Create Method.
 Create Method
Create Method
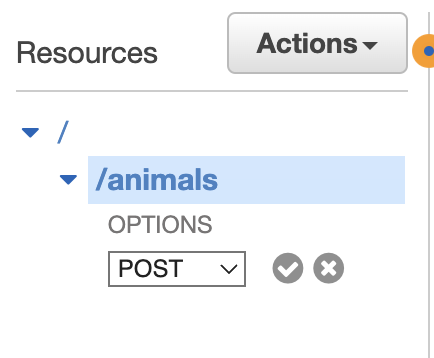
Then select POST and click the checkmark so we can make a POST resource.
 Create Method
Create Method
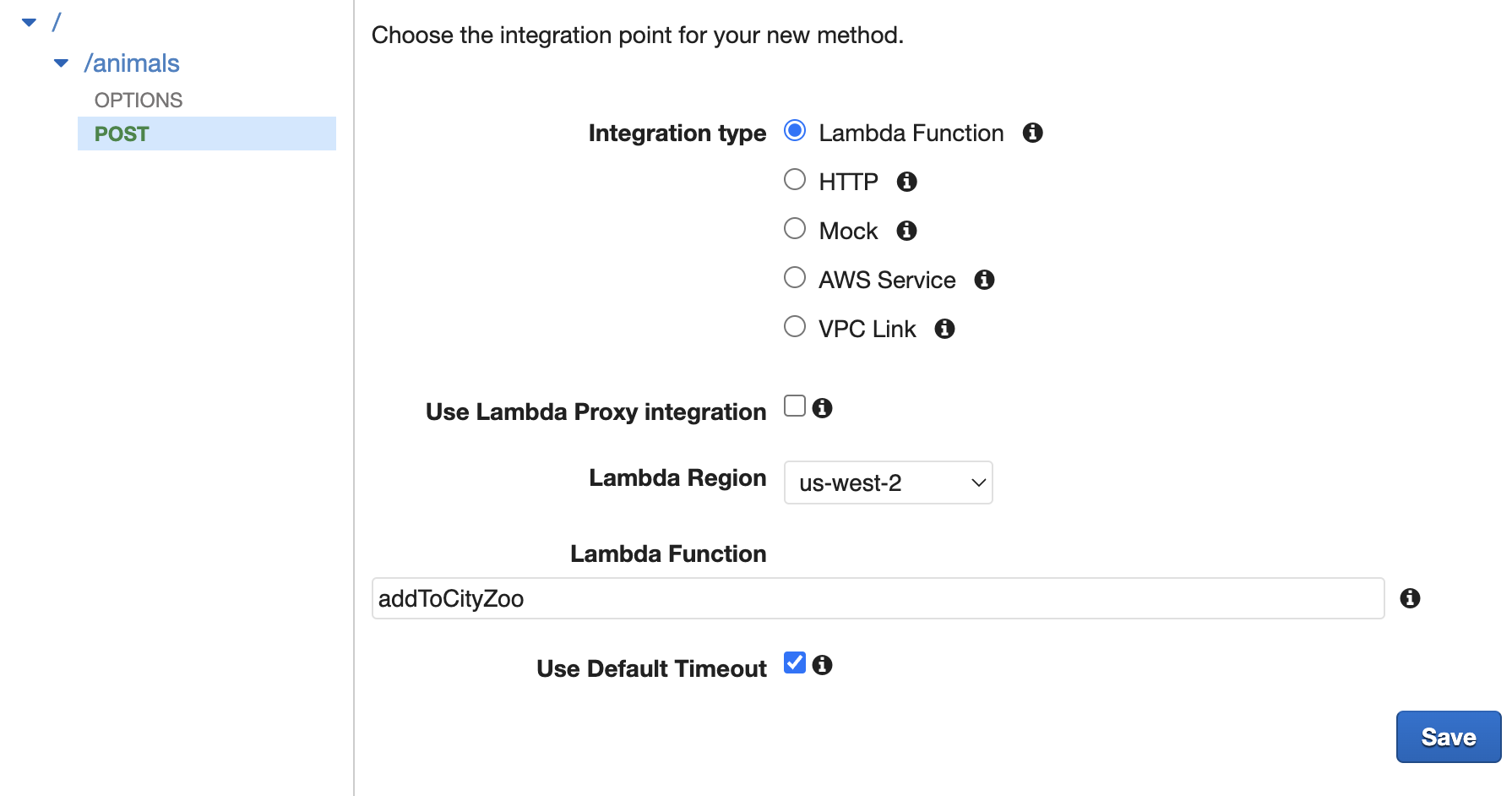
Integrate the Lambda Function with the REST API.
We can select the action to be taken when the POST method is called in our REST function. Choose Lambda Function and type the name of our Lambda Function (which is addToCityZoo).
 Integrate Lambda Function
Integrate Lambda Function
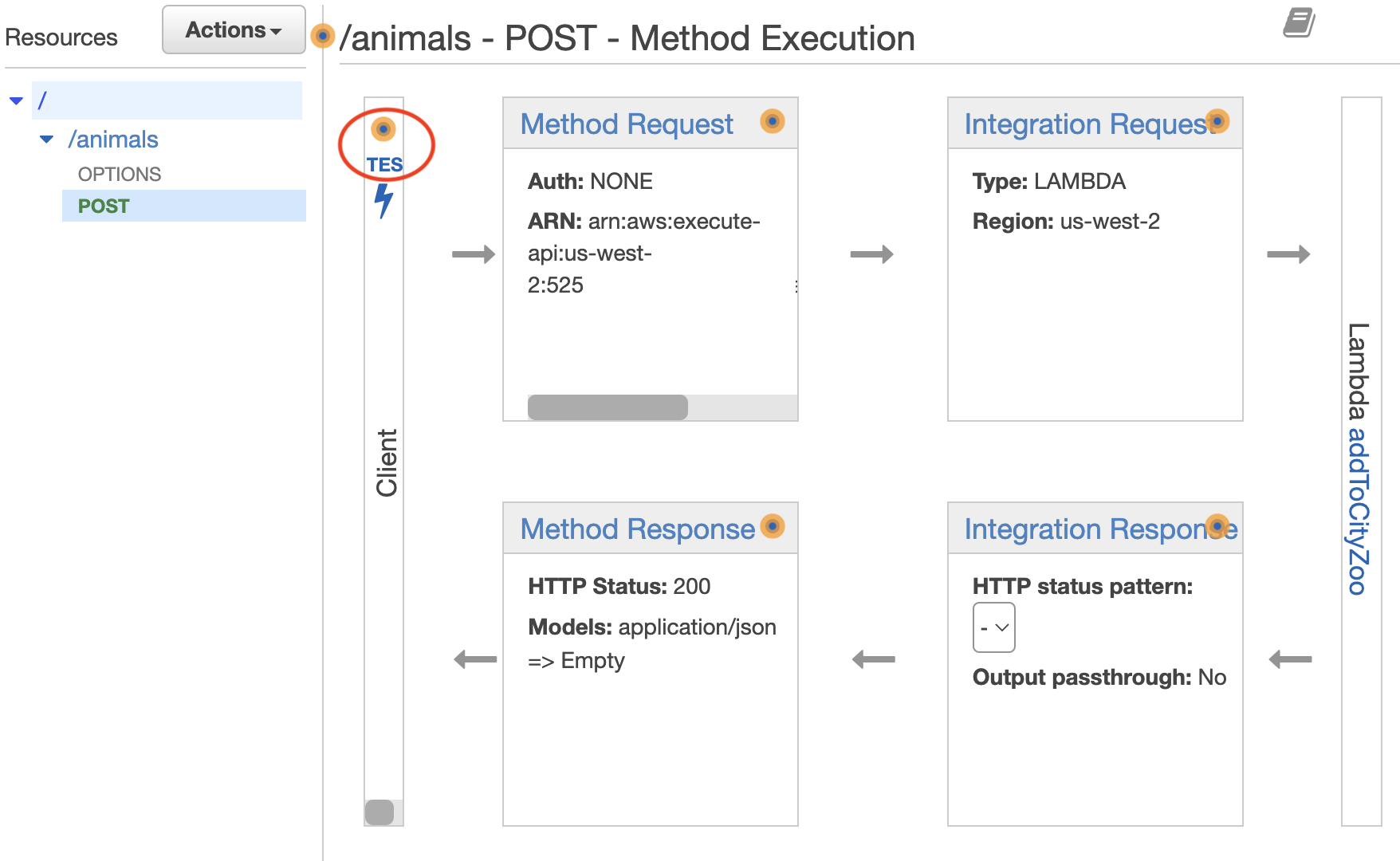
Test the Lambda Function
Now we can test it from the console. Click on Test. Then…
 Test integrated Lambda Function
Test integrated Lambda Function
Scroll down and add your POST data. We will use:
{"name": "Sam", "species": "bear"}
 POST data for integrated Lambda Function
POST data for integrated Lambda Function
It should give you a result like:
{"statusCode":200,"body":"\"Hello from Sam the bear\""}
Deploy the URI
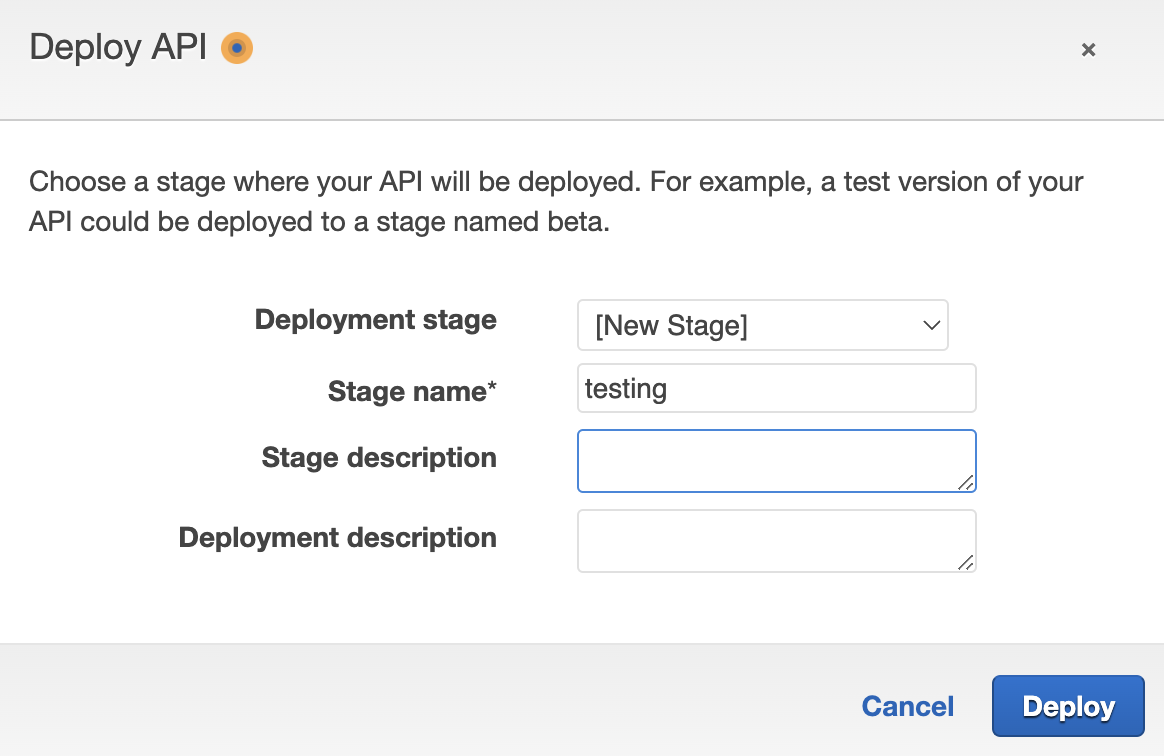
Now go back the the Action menu button and click on Deploy. We can create a deploy called testing.
 Deploy API
Deploy API
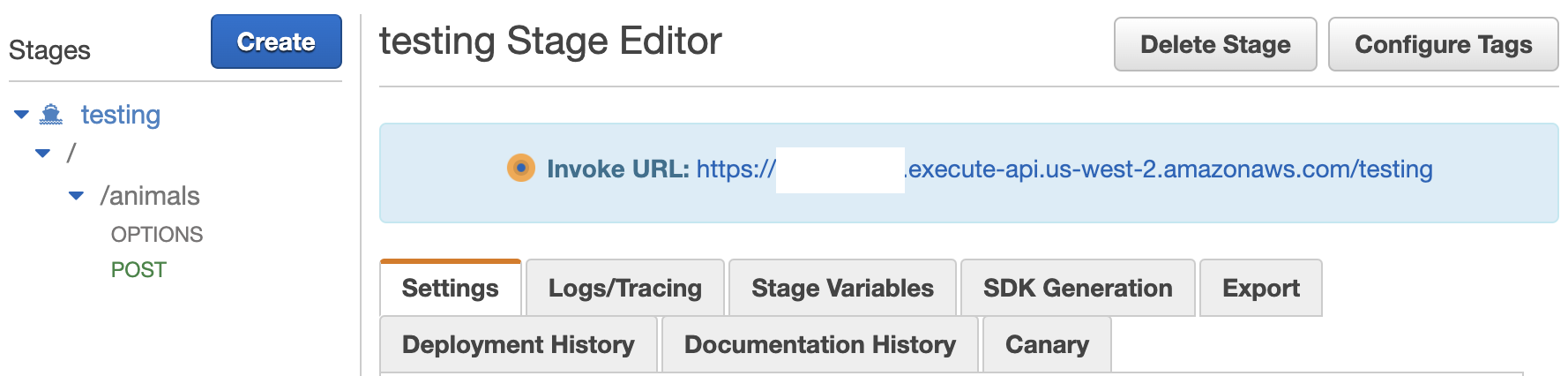
It will give you a deploy URI.
 Deploy URI
Deploy URI
Now you can access the lambda function from the Internet. We could use the URI from the above screen and curl to access the Lambda Function. Be sure to add our resource’s name animals to the URI. For example:
curl -X POST https://xxxxxxxxxx.execute-api.us-west-2.amazonaws.com/testing/animals -d '{"name": "Danny", "species": "bear"}'
And we will get this in response:
{"statusCode":200,"body":"\"Hello from Danny the bear\""}
So now we have a the Create/POST method of a REST API for animals
There is a GitHub repo to accompany this post here. For this post, take a look at the branch api-gateway.